

http常用缓存策略及vue-cli单页面应用服务器端(nginx)如何设置缓存
关于http或者是浏览器缓存策略,我认为可以分为这三种:
不使用缓存
强制使用缓存
协商使用缓存
有时,我们希望浏览器永远都不要使用缓存,全部到服务器拉取数据,此时即为不使用缓存,我们可以在服务端通过Cache-Control为 no-store实现。

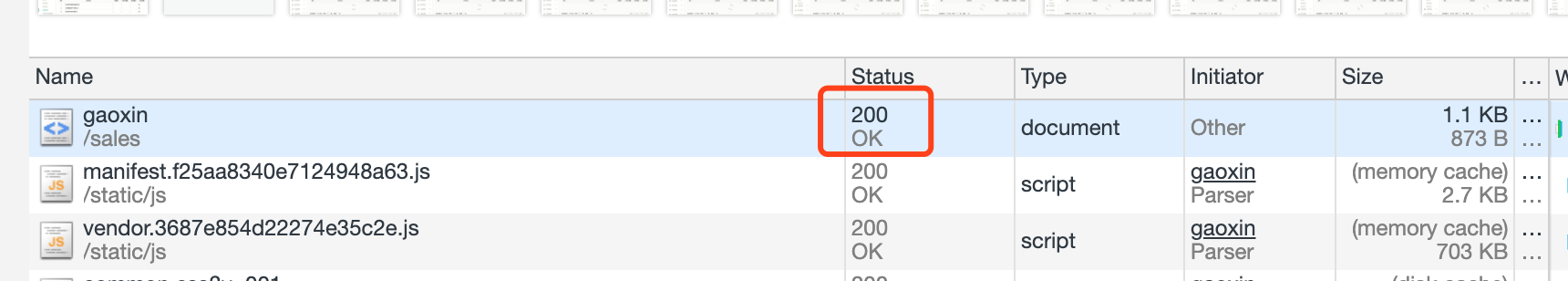
服务器端针对上面文件设置了no-store,可以看到在请求的时候,无论怎么刷新,都是返回200,不会显示304,也不会显示“memory cache”或“disk cache”,说明真的都是从服务器重新拉取数据。
比如我们想设置html文件不缓存,可以在域名的解析配置中如下设置,当文件后缀为html或htm时add_header Cache-Control "no-store"
server {
listen 80;
server_name yourdomain.com;
location / {
try_files $uri $uri/ /index.html;
root /yourdir/;
index index.html index.htm;
if ($request_filename ~* .*\.(?:htm|html)$)
{
add_header Cache-Control "no-store"; //对html文件设置永远不缓存
}
}
}这种方式缺点就是每次都要去服务端拉取文件,即使文件没有更新,很明显这样增加了不必要的带宽消耗。
如果文件没有更新,我们就使用缓存,只有更新了才去拉取最新文件,这样多好,这就是协商缓存
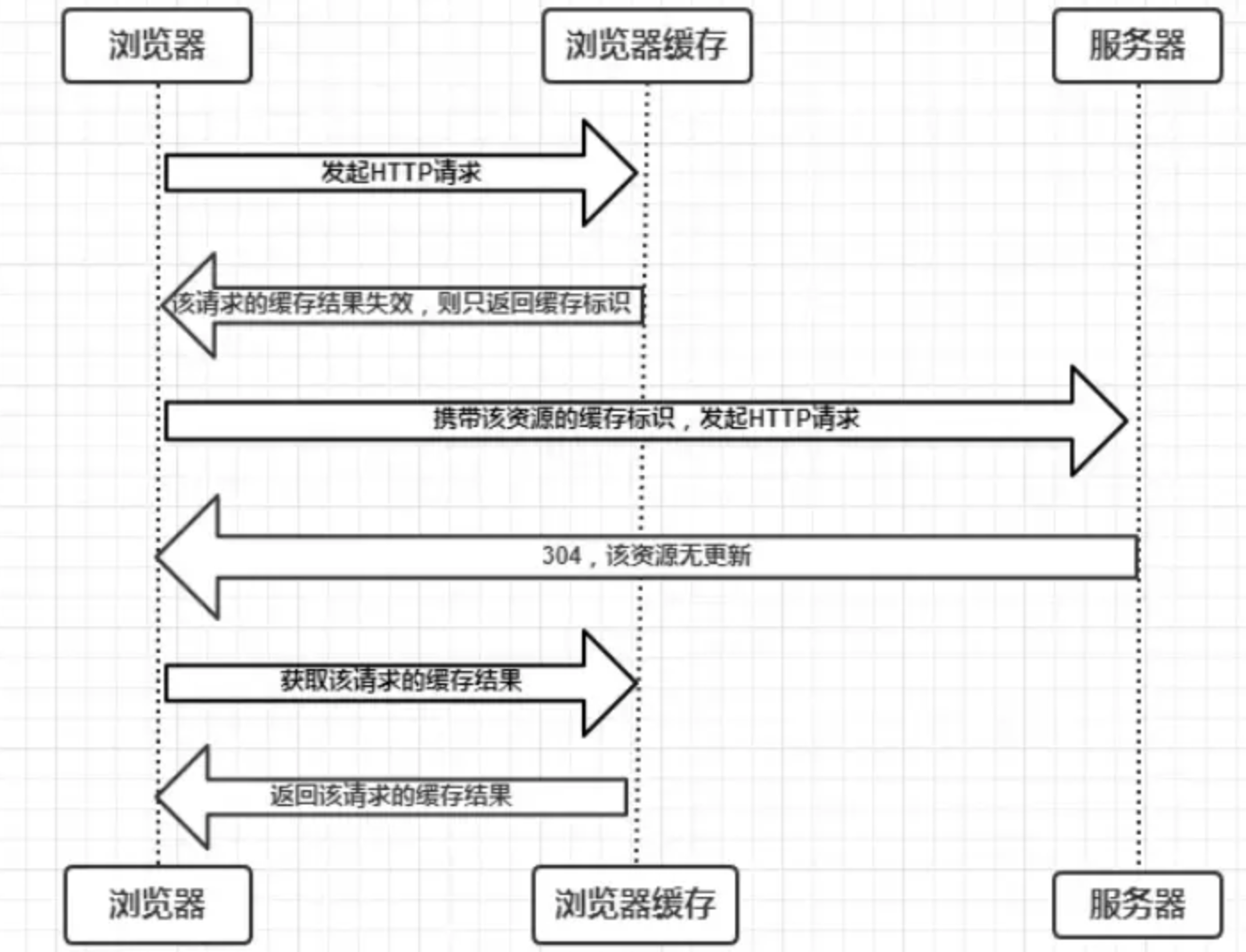
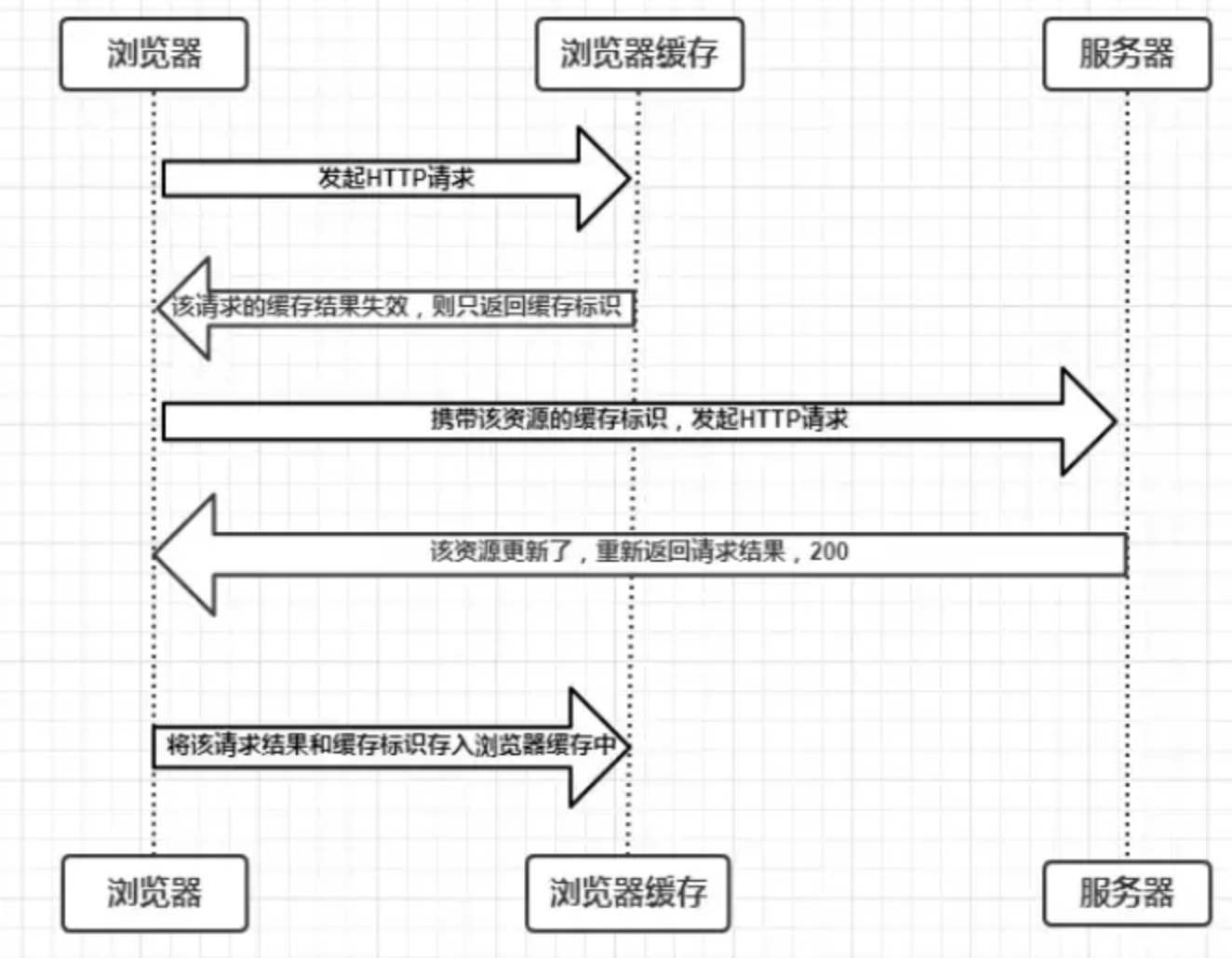
协商缓存就是浏览器携带文件缓存标识(如Last-Modified或ETag),向服务器发送请求,由服务器根据文件缓存标识来决定是否使用缓存,如果文件没有更新,则告诉浏览器使用本地缓存,如果文件更新了,则直接返回新文件内容。
可以看出,相比不使用缓存,协商缓存是会大大减少带宽消耗的。
协商缓存生效,返回304 和 Not Modified

协商缓存无效,返回200和请求文件

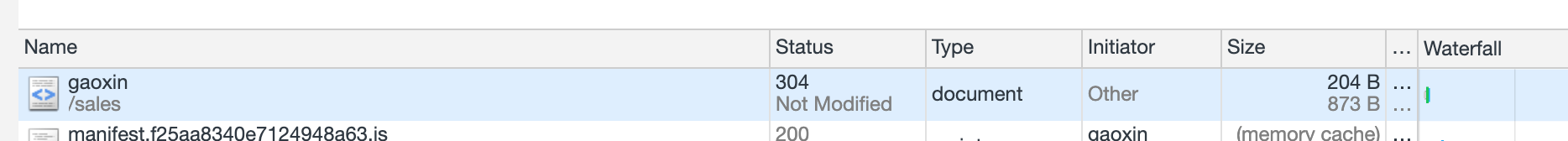
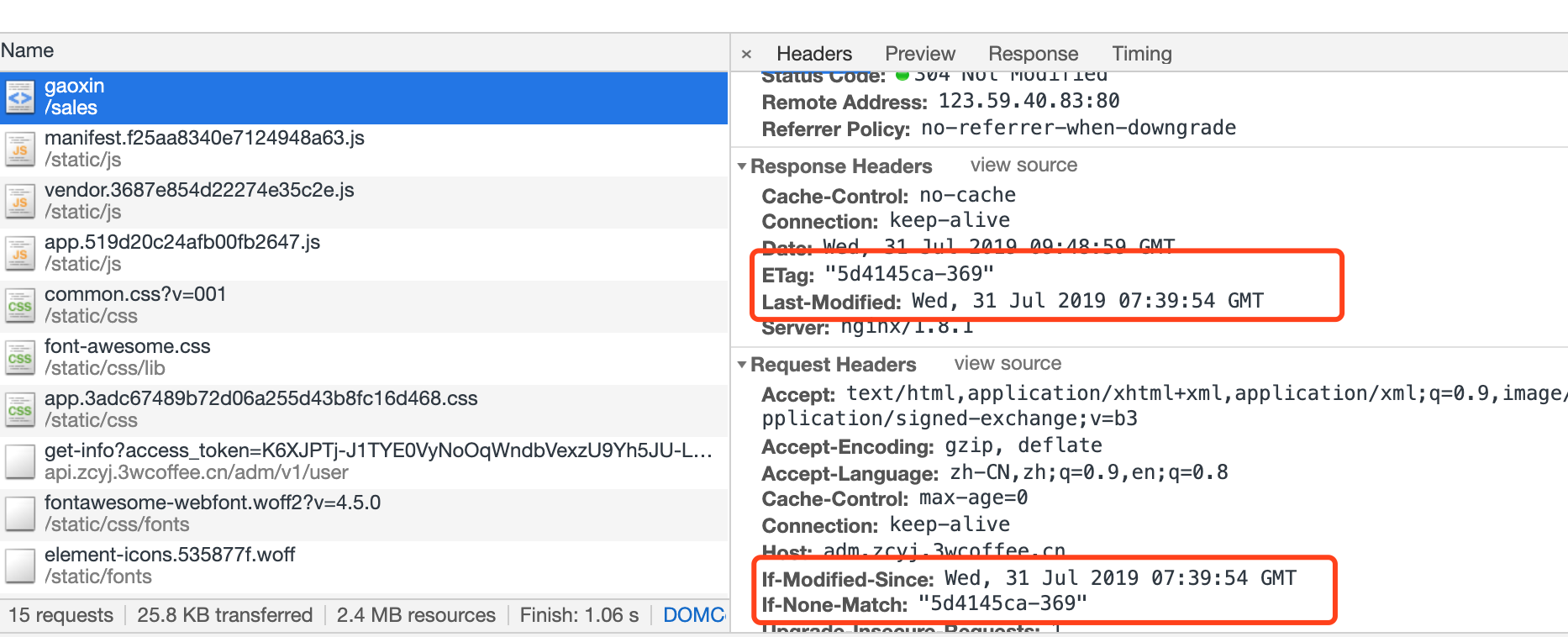
我们在浏览器调试页面,可以看到有304的,即是使用了协商缓存

服务器返回的header中会有Last-Modified和ETag标识,而浏览器请求header中会包含If-Modified-Since和If-None-Match

Last-Modified和If-Modified-Since
在 http 1.0 版本中,第一次请求资源时服务器通过 Last-Modified 来设置响应头的缓存标识,并且把资源最后修改的时间作为值填入,然后将资源返回给浏览器。在第二次请求时,浏览器会首先带上 If-Modified-Since 请求头去访问服务器,服务器会将 If-Modified-Since 中携带的时间与资源修改的时间匹配,如果时间不一致,服务器会返回新的资源,并且将 Last-Modified 值更新,作为响应头返回给浏览器。如果时间一致,表示资源没有更新,服务器返回 304 状态码,浏览器拿到响应状态码后从本地缓存数据库中读取缓存资源。
这种方式有2个弊端,第一个就是当服务器中的资源增加了一个字符,后来又把这个字符删掉,本身资源文件并没有发生变化,但修改时间发生了变化。当下次请求过来时,服务器也会把这个本来没有变化的资源重新返回给浏览器;第二个就是修改时间的单位为秒,所以存在1s的间隙,即使更新了,也会认为没有更新。
ETag和If-None-Match
在 http 1.1 版本中,服务器通过 Etag 来设置响应头缓存标识。Etag 的值由服务端生成,可以认为是文件内容的hash值。在第一次请求时,服务器会将资源和 Etag 一并返回给浏览器,浏览器将两者缓存到本地缓存数据库。在第二次请求时,浏览器会将 Etag 信息放到 If-None-Match 请求头去访问服务器,服务器收到请求后,会将服务器中的文件标识与浏览器发来的标识进行对比,如果不相同,服务器返回更新的资源和新的 Etag ,如果相同,服务器返回 304 状态码,浏览器读取缓存。
两者对比
首先在精确度上,Etag要优于Last-Modified。
Last-Modified的时间单位是秒,如果某个文件在1秒内改变了多次,那么他们的Last-Modified其实并没有体现出来修改,但是Etag每次都会改变确保了精度;如果是负载均衡的服务器,各个服务器生成的Last-Modified也有可能不一致。
第二在性能上,Etag要逊于Last-Modified,毕竟Last-Modified只需要记录时间,而Etag需要服务器通过算法来计算出一个hash值。
第三在优先级上,服务器校验优先考虑Etag
协商缓存服务端配置
可以在服务端通过设置Cache-Control为 no-cache或者max-age=0来实现
有时我们希望文件强制使用缓存,比如通过vue-cli产生的js和css,文件名上带有hash值,所以如果文件名没有变的时候,我们希望文件永久缓存,这样可以减少网络请求。
强制缓存整体流程比较简单,就是在第一次访问服务器取到数据之后,在过期时间之内不会再去重复请求。实现这个流程的核心就是如何知道当前时间是否超过了过期时间。
强制缓存的过期时间通过第一次访问服务器时返回的响应头获取。在 http 1.0 和 http 1.1 版本中通过不同的响应头字段实现。
在 http 1.0 版本中,强制缓存通过 Expires 响应头来实现。 expires 表示未来资源会过期的时间。也就是说,当发起请求的时间超过了 expires 设定的时间,即表示资源缓存时间到期,会发送请求到服务器重新获取资源。而如果发起请求的时间在 expires 限定的时间之内,浏览器会直接读取本地缓存数据库中的信息(from memory or from disk),两种方式根据浏览器的策略随机获取。
在 http 1.1 版本中,可以设置Cache-Control中的 max-age=xxx ,来表示缓存的资源将在 xxx 秒后过期。一般来说,为了兼容,两个版本的强制缓存都会被实现。
为什么有了Expires,后来又增加了max-age呢,这是因为Expires是一个绝对时间,有可能客户端的时间和服务器不一致,导致缓存不能按照预期进行,而max-age则是个相对时间,比如3600s,自浏览器请求后3600s之内,都使用本地缓存,和客户端的时间没关系。
由于打包后的js、css和图片,一般名称都带有hash值,名称中的hash变了,自然会拉取新文件,所以我们可以将这类文件设置为强制缓存,只要文件名不变,就一直缓存,比如缓存100天或者一年。
而html文件则不能设为强制缓存,一般html名称是没法带hash值的,所以html如果设置了强制缓存,则永远也没法更新,html不更新,其引用的js、css等名称也不会更新,则整个服务都没有更新,只能让用户清除缓存了。所以针对html文件,我们可以设置协商缓存或者直接不使用缓存,本身html文件都比较小,我是直接使用了不缓存,nginx配置如下。
server {
listen 80;
server_name yourdomain.com;
location / {
try_files $uri $uri/ /index.html;
root /yourdir/;
index index.html index.htm;
if ($request_filename ~* .*\.(js|css|woff|png|jpg|jpeg)$)
{
expires 100d; //js、css、图片缓存100天
#add_header Cache-Control "max-age = 8640000"; //或者设置max-age
}
if ($request_filename ~* .*\.(?:htm|html)$)
{
add_header Cache-Control "no-store"; //html不缓存
}
}
} -END-

点赞(2)